Introduction:
In this blog, I would like to discuss Snapshot Debugging in Business Central.
Also, I will be sharing my views on where exactly is snapshot debugging useful and how to use it efficiently.
Also, I will be sharing my views on where exactly is snapshot debugging useful and how to use it efficiently.
Pre-requisites:
- Basic understanding of Debugging
Books & References:
Demonstration:
You need to create a snapshot debugger then you will need to initialize the debugging session, record the snapshots and then run the debugging on the snapshot that is downloaded.
Lets see each in detail below -
Lets see each in detail below -
1. Setup the Snapshot Configuration:
Once you create a Project, you can create a Snapshot configuration in launch.json file.
{
"version": "0.2.0",
"configurations": [
{
"name": "Sandbox",
"request": "launch",
"type": "al",
"environmentType": "Sandbox",
"environmentName": "sandbox",
"startupObjectId": 22,
"startupObjectType": "Page",
"breakOnError": "All",
"launchBrowser": true,
"enableLongRunningSqlStatements": true,
"enableSqlInformationDebugger": true
},
{
"name": "Snapshot",
"request": "snapshotInitialize",
"type": "al",
"environmentType": "Sandbox",
"environmentName": "sandbox",
"breakOnNext": "WebClient",
"executionContext": "DebugAndProfile",
"tenant": "e20094eb-a50d-4d93-9721-fc9a8834c92f"
}
]
}
Note the following changes in Snapshot configuration
- Request - Tells the VS Code to Initialize a snapshot session with the configuration
- BreakOnNext - Tells when to start the snapshot session. Basically after you have initialized the snapshot debugging from VS Code, you will have to open another sessions and then the snapshot begins.
- ExecutionContext - Tell the BC Server whether you will be using the snapshots for Debugging or Performance Profiling or Both. In this case either Debug or DebugandProfile works
2. Start the Snapshot Session:
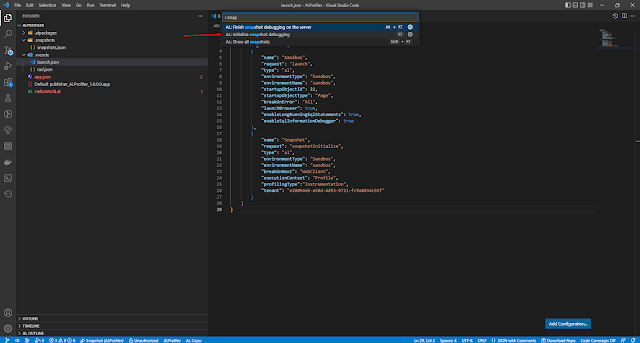
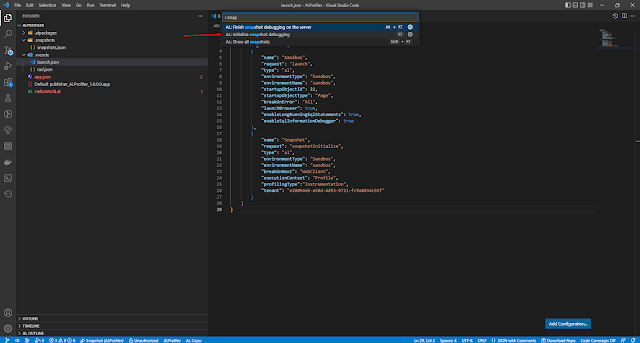
To start the Snapshot Session, you will need to hit F7 to Initialize Snapshot Debugging.
OR Hit Ctrl + Shift + P to get the command selection and select Initialize Snapshot Debugging.
OR Hit Ctrl + Shift + P to get the command selection and select Initialize Snapshot Debugging.

Once the Snapshot is initialized, you need to start the session by click on SnapShot Debug icon on left corner (below)
You will need to select the Snapshot session
Now start Business Central Session for the Snapshot session to start capturing your processes.
If everything is fine then you will get a pop-up for snapshot debugging.
You can now run your process that you need to analyze for performance.If everything is fine then you will get a pop-up for snapshot debugging.
3. End the Snapshot Debugging Session:
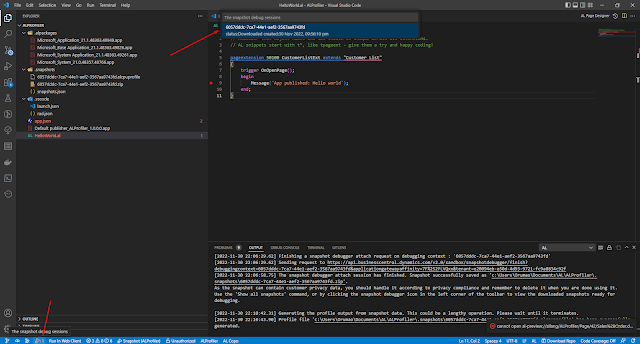
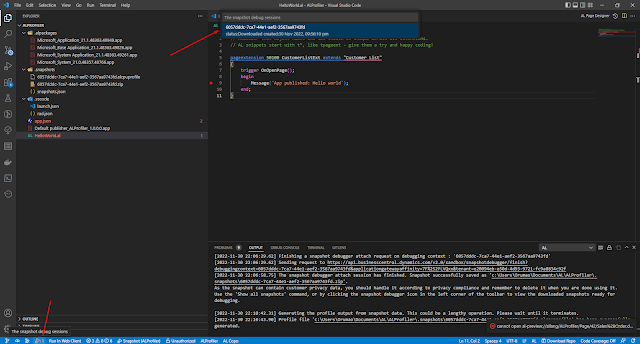
Once you are done with running the process, you can stop the Snapshot Debugger by hitting Alt + F7 or Hit Ctrl + Shift + P and select Finish Snapshot Debugging Session.
You will need to select the Snapshot Debugging session in VS Code to finish.
After few seconds your Snapshot Debugging should stop and a ZIP file should be created in .snapshots folder.
Using this Snapshot File you can now debug. 4. Debugging using Snapshot:
Now that you have the Snapshot, you can start the debugging. Click on the Snapshot Debugging and select the Snapshot Debugging Session.


Now wherever you have put the debugger point, the debugging session will hit there and wait for the details.
Conclusion:
Generally, snapshot debugging is used where the scenario is repetitive or cannot be easily debugged. For example, you can use snapshot debugging in the Production Environment. Also, you can store this snapshot and debug in front of the client where usual debugging takes time on session initializing and other activities.
Thank you for reading and hope this blog helps.
Cheers!!







Comments
Post a Comment
Let me know your comments below. I'll try my best to answer your comment